Qu’est ce que l’Atomic Design ?
L’Atomic Design est une méthode de design par composants. L’idée : un site, une application ou une interface ne doivent pas être conçus comme une succession de pages ou d’écrans, mais comme une bibliothèque d’éléments. Un ensemble de briques à assembler et à organiser en fonction des contenus et des formats nécessaires.
Pourquoi est-il nécessaire de penser les interfaces autrement ?
Le web est en évolution perpétuelle. La diversité des appareils connectés, des tailles d’écran, et même l’absence d’écran, nécessitent une constante adaptabilité des interfaces pour garantir une bonne ergonomie quel que soit le support. A partir de ce constat, les principes de webdesign ont commencé à évoluer vers plus de modularité, notamment avec le design en mobile-first.
Mais on voit bien aujourd’hui que la multitude de formats mobiles ne permet pas de se baser sur un écran type. Si bien qu’aujourd’hui, les designers ne conçoivent plus des pages de site ou des écrans d’application, mais des éléments modulaires qui viendront s’imbriquer pour créer des interfaces adaptables. C’est cette démarche qu’a adopté Brad Frost, jeune créatif américain à l’origine de l’Atomic Design.
Quel est son fonctionnement ?
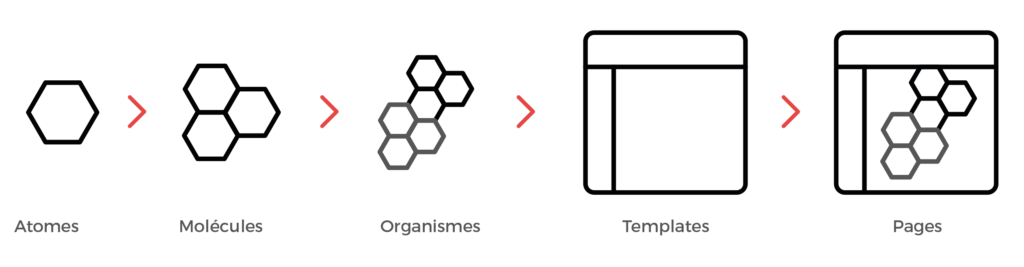
Les éléments constitutifs d’une interface sont décomposés en 5 niveaux et organisés selon leur degré de complexité.

Les composants de l’Atomic Design
- L’atome correspond au 1er niveau, la base graphique de l’interface. Il peut s’agir d’un logo, d’une police, d’une icône, etc.
- La molécule est composée d’un ensemble d’atomes. Un bouton, par exemple, comprend une typo, une gamme chromatique, une forme, éventuellement une icône ou une animation. Le caractère responsif de la molécule doit déjà être pris en compte.
- L’organisme regroupe plusieurs molécules et/ou atomes assemblés pour former un élément de l’interface. On pense notamment à un header, ou à un bloc article.
- Le template permet d’associer plusieurs organismes pour former une page. A ce stade l’interface est encore dépourvue de contenus réels. Cependant, il permet de tester la composition de la page et sa responsivité. Le template peut déjà être développé en code.
- La page représente l’aboutissement de ce processus, une représentation de l’interface en « conditions réelles ». Il s’agira bien sûr de pages-types, l’objectif n’étant pas de maquetter tous les écrans d’un site ou d’une application.
Quels sont ses avantages ?
L’Atomic Design permet de fluidifier à la fois le processus de design, mais aussi la phase de développement :
- en concevant moins de gabarits, les graphistes se concentrent sur la création d’une bibliothèque d’éléments qui servira de base à la charte graphique ou au styleguide
- les échanges sont plus simples avec les développeurs car ce processus de conception par briques est proche de leur mode de fonctionnement
- il est plus facile de maintenir une cohérence entre les éléments, et cela permet de ne pas multiplier les objets graphiques inutilement.
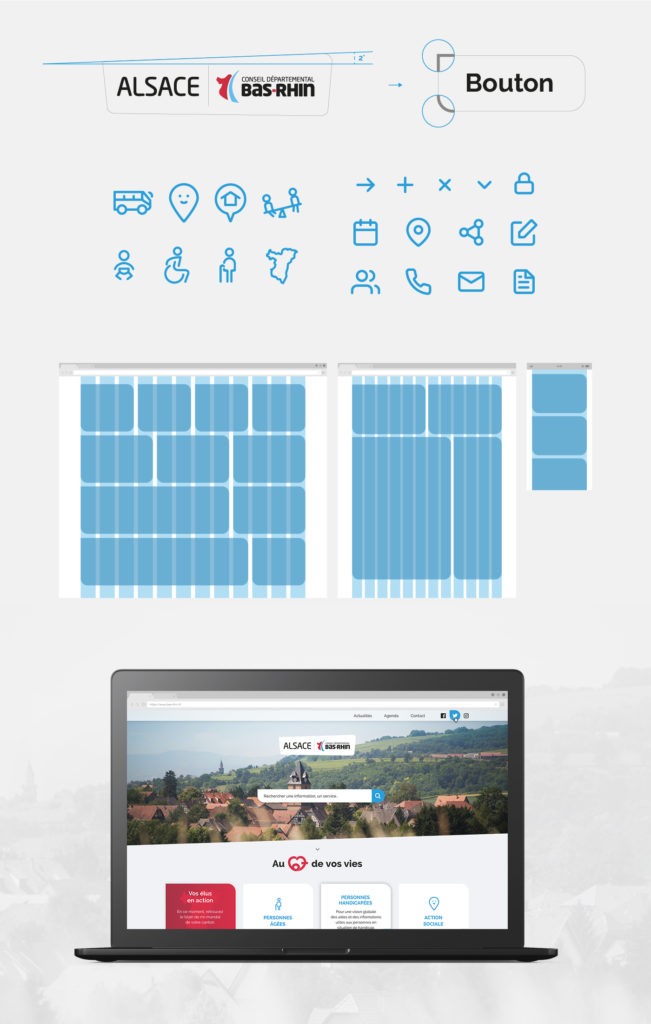
Étude de cas : la refonte graphique du site bas-rhin.fr
Dans le cadre de la refonte graphique du site du Conseil Départemental du Bas-Rhin et de la création de la nouvelle charte graphique web de l’écosystème du CD67, nous avons travaillé en collaboration avec les équipes de développement de notre client.
Face à un projet d’une telle ampleur, avec un nombre important de gabarits, il était impératif d’adopter un processus agile pour la conception des interfaces. L’Atomic Design s’imposait donc comme un choix stratégique.
En effet, la bibliothèque d’éléments graphiques et les templates créés pour le Département permettent à la fois de concevoir les pages du nouveau site internet, mais ils serviront également de base pour la conception de sites et d’applications pour d’autres services rattachés au Conseil Départemental. Ce guide de style viendra bien sûr s’enrichir au fur et à mesure des projets, selon le principe de la co-création, tout en garantissant un vrai fil conducteur graphique entre les interfaces.